Svelte Vs React: Which is the Best for Web App Development?
Table of contents
No headings in the article.
 Modern front-end web development relies heavily on JavaScript frameworks to create powerful, scalable, and interactive applications with little code. A popular framework is React, and another going to be a hit is Svelte.
Modern front-end web development relies heavily on JavaScript frameworks to create powerful, scalable, and interactive applications with little code. A popular framework is React, and another going to be a hit is Svelte.
At the time of this post, 9,048 websites use9,048 websites that use Svelte and 2,219,389 websites that use React in the United States. The question is, which is better? In this article, we will compare React and Svelte to see which is a better solution for your web app development need.

Exactly What Is Svelte and How Does It Work? Svelte is a free and open-source front-end compiler created in 2016 by Rich Harris and maintained by the Svelte core team members.
In traditional frameworks, most of the work is done in the browser. However, Svelte is different. This is a compiler. Svelte performs this work during the compile step of your app build. When the state of your app changes, Svelte updates the DOM surgically instead of using techniques like virtual DOM diffing.
Svelte Development Cost and Business Impact? Development of Svelte occurs a bit faster than any other framework! With Svelte, developers can create real business logic without additional coding complexity, in result businesses get a quick-performing platform that saves businesses hours of development time and developers’ costs.
A svelte developer must be well versed in HTML, CSS, and JavaScript. Recruiting them shouldn’t be a difficult task. Due to the smaller development community, freelance Svelte developers typically charge $60–100+/hr (USD). Is Svelte Good Choice for Businesses? Svelte is a good choice if you want to develop a simple but speedy project. Many experienced developers say that there is a future behind it. But it has to be taken with a pinch of salt, React is a great technology with its popularity and large community. And Svelte still has a lot to develop. Good advice would be to get acquainted with Svelte by continuing read posts and get something new out of them.
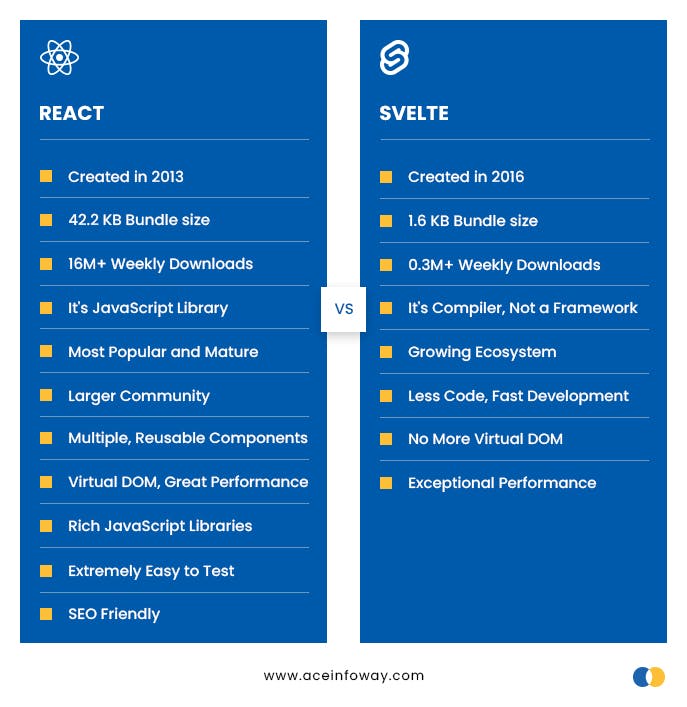
Svelte Vs React: What Are Their Similarities and Differences? Svelte and React are both front-end development frameworks for building user interfaces. These are both open-source projects licensed under the MIT license. As a result, they can be used for commercial projects without any restrictions.
React and Svelte are both component-based architectures, meaning they both support bottom-up CDD development using platforms like Bit.
The most significant difference between them is that Svelte is a compiler that converts your application into ideal JavaScript during build time. In contrast, React uses a virtual DOM to interpret application code during runtime. It was quite a bit of jargon, wasn’t it? The following is a breakdown.
Read the complete post to find out the best for web app development: Svelte Vs React
Talk soon,
Rajat